NOTE: This post was published when AdSense ads could not be displayed on a Blogger blog, but that had been fixed. There were a few updates which some readers seem to miss as one comment showed, so I hope you will read through the whole post. Maybe if I have the time, I should rewrite the post
--------------------------------------------------
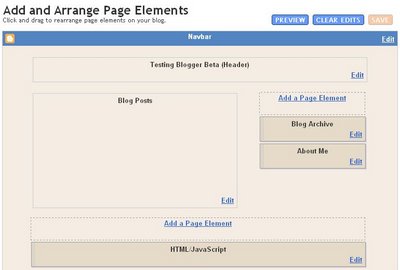
It is now easier to add things like advertisements and hit counter, etc. to a Blogger Beta blog. For example, you want to add an Amazon advertisement to your blog. All you have to do is to go to layout (see screenshot below)  You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
You will see a section at the top where you can edit the header, a section in the middle where you can edit the appearance of your post, sections on the right where you see a section "Add a Page Element". This will be the section that we will be using to add an Amazon ad to the right sidebar. Below that section are two sections where you can edit the Archives and the About Me section. Below the post and the sidebar sections will be the footer sections where you see another "Add a Page Element" where you can add things like a copyright notice, hit counter, etc. In this case, a hit counter has been added, and you see that just below the "Add a Page Element" section (where you see HTML/JavaScript).
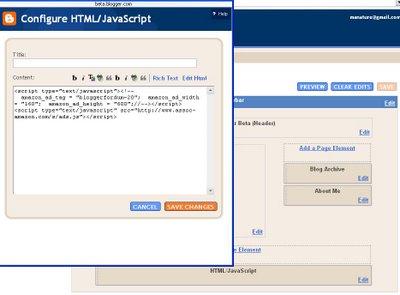
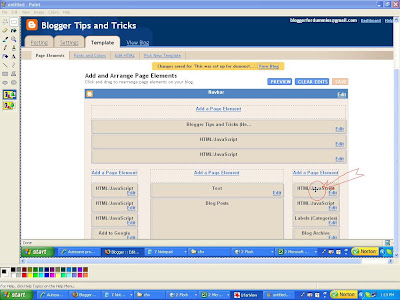
We will now describe how to add the Amazon ad. First, you sign into the Amazon Associate site and generate the script. Copy the script, then go to the Blogger Beta layout page, and click on the "Add a Page Element". A pop-up will appear (see screenshot below) All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):
All you have to do now is to paste the script into the box and click "Save Changes" and once it is done, it will appear below the "Add a Page Element" section. Now that it has been added, you can preview the result, and if you do not like the position, you can drag it to the position you want. All you need to do is to hover your mouse over the Page element. The cursor will change into a cross (see screenshot below. Highlighted with a red circle and an arrow pointing to it):
You can, for example, below the "About Me" section. No more having to squint through long list of HTML to figure out where to paste the script. Isn't this easier than the old method?
Latest Update: Got a response from AdSense Help. They said they have resolved the problem that was preventing Google ads from appearing on Blogger beta pages. You no longer need to modify the code. I have tested that by adding a Wide Skyscraper Ad unit to the sidebar using the method detailed above without any modification to the code, and it displayed without problem. You can see it at Testing Blogger Beta. (close new window to get back to this page)
Adding a hit counter like statcounter
You can read about how to generate the script for a hit counter by surfing over to (WILL CONTINUE EDITING LATER)Update on statcounter: Someone commented that statcounter in Blogger Beta doesn't work for individual post page. I decided to check that out by checking my statcounter statistics. I viewed the "Popular Pages" and found that there were hits counted for individual post pages, so it proves that statcounter added in the way described in the link does work. If you want to see a screenshot of that statistic, surf over to Problem with statcounter in Blogger Beta? (close new window to get back to this page). The screenshot is at the bottom of the page.
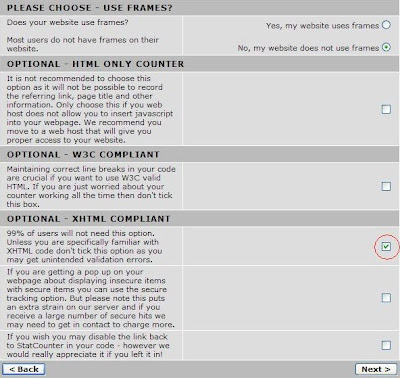
Update 23 February 2007: A reader complained of not being able to add statcounter in New Blogger. I have added statcounter into many blogs in the manner described above, some of them without ticking "XHTML Comppliant" and they worked, as I have explained in the update above. However, if you want to be sure, tick "XHTML Compliant" to generate the script for the statcounter (see screenshot below). For me, I have found that there is no difference, but if you are having problem, try that and see. Note that if you are reinstalling statcounter, you don't have to start from scratch. When reinstalling, click the spanner icon to start off from where you left off.




0 komentar:
Post a Comment